chip.in
Creating a new mobile experience for the end-user
Chip.in starts as a shared payment service offered to merchants at the checkout stage. Currently, the company is looking to transition from a B2B business to a B2C mobile application providing services to the end-user.
It enables users to split costs for items by inviting others to contribute at the checkout stage of their purchase. One of the main objectives is to make the unaffordable, affordable and allow more freedom to customers in their spending.
-
My role involved taking the lead on design workshops, content management and data synthesis, UI design, high-fidelity prototyping, animation, and micro-interactions.
Each member of our team contributed equally in every step of the process, starting with UX research, validating ideas through sketching and prototyping, iterations, and evolving the product based on user needs and feedback into a final MVP.
Team members:
Tom Mittelheuser and Elie-Pierr Bassil
-
Create an alternative to Buy Now Pay Later checkout services.
Generate quick payment links to share with friends and family.
Reduce friction in time between initiating a shared payment and collecting the money.
Inform how to navigate the app through a simple onboarding experience.
-
Taking a new direction in their services, chip.in did not have any metrics or research to help us understand their target audience. We had to start from a clean slate and build the foundations ourselves.
We had to navigate between conflicting expectations. Some stakeholders wanted to focus on developing a B2B desktop service. Others were targeting a new mobile experience tailored to the end-user.
-
Being constrained by time and budget, we had to find a way to deliver an inexpensive mobile experience. Creating a mobile-based app was the logical solution. It allows access from any device. Of course, we were aware of any potential limitations, such as lack of access to hardware features.
Client: chip.in
Services: Research and Design
Timing: 3-Week Sprint
Tools: Figma, Photoshop, Illustrator, Miro, Trello, Slack, Zoom, Google Forms

Challenges
chip.in lacked any metrics or research to help us understand their target audience
The problem
As a new payment service directed at the end user, the company struggled to differentiate itself from competitors and attract a wider audience. Scrambling to determine its exact positioning in terms of services, Chippin needed to define its core user group and adapt its offering to its needs. Competing with major players such as PayPal and Klarna required flexible solutions, where they could provide services not only at the checkout stage but engage on every level with their users.
-
During our initial client interviews, it became apparent that not all stakeholders were on the same page. Some imagined chippin at the checkout stage, still targeting merchants and business owners. Others wanted to adapt to managing contributions to subscriptions such as Netflix, paying bills, and developing a mobile application. We had to consolidate those differences and focus our attention on the end user. We managed to do that by introducing our clients to design-related discussions and workshops.

“A lot of people start the process at checkout but then stop. Adoption is not great.”
“Nobody knows us compared to Paypal and other payment methods.”
Process
Understanding the problems helped us fathom a plan of action. We did not have enough information to drive design decisions. We had to start with research and discover more about the end-user. It was paramount to find the answers to our questions.
Competitor Analysis Table
Key Insights
Competitor Analysis
By looking at our competitors, we could determine the scope and nature of the industry and find any business weaknesses or market gaps that could play to our advantage. Even if we could not compete with companies like Klarna or SplitIt, we could still learn how to differentiate our MVP. Keeping in mind that our core target group was students, it became apparent that most companies would exclude people with no access to credit cards, poor credit ratings, or reduce their spending options. Chip.in could provide an alternative payment solution without limiting its customers.

Users want to minimize spending on others and have an effective solution to share group purchases.
Key Insights
Surveys and User Interviews
Through surveys, we aimed at narrowing down the audience. We asked a series of questions that helped us determine spending habits and preferred payment methods. We found that people knew very little about shared payments and rarely came across this option at checkout. We wanted to know what kind of payments they would share, how often, and what problems they would have. We discovered most users, especially students, would hardly use Buy Now Pay Later services.
We targeted two demographics - Gen Z and Millenials, who we found to be concerned with debt-free solutions. We interviewed over 13 participants within the millennial/gen z demographic group.

“I use BNPL services occasionally for really expensive products, like festival tickets. I do it only not to miss out on things”
“I don’t want to get into debt. I prefer to pay upfront instead of using companies like Klarna”
“I would mainly share payments when socializing or paying for food and utilities”
“I don’t feel comfortable paying for others. Don’t want to chase people for money. ”
Key Insights
Personas
Based on research and user interviews, we established two main groups of people to use shared payments. Students were the most likely group to share their expenses from food and utilities to travel, shopping, and events. Group organizers are another segment of our target audience. They need quick payment solutions to share gifts, events, and group purchases.
Design Workshop
We wanted to align business goals with user needs by facilitating a design workshop. Involving clients and stakeholders in the design process was extremely important. We used Crazy 8's technique to work on design sketches and find potential solutions for our end-user. We explored design solutions through critical analysis and voted collectively on different ideas.
Voting ideas with clients and stakeholders at our design workshop
Exploration and Iteration
Site Map
Initially, we explored the different ways a user could initiate and share a payment. We asked ourselves how to create a quick process that involves as few steps as possible. We looked into the journey a user would take. We introduced a landing page where visitors could learn more about chip.in and have the opportunity to sign up.
Site Map
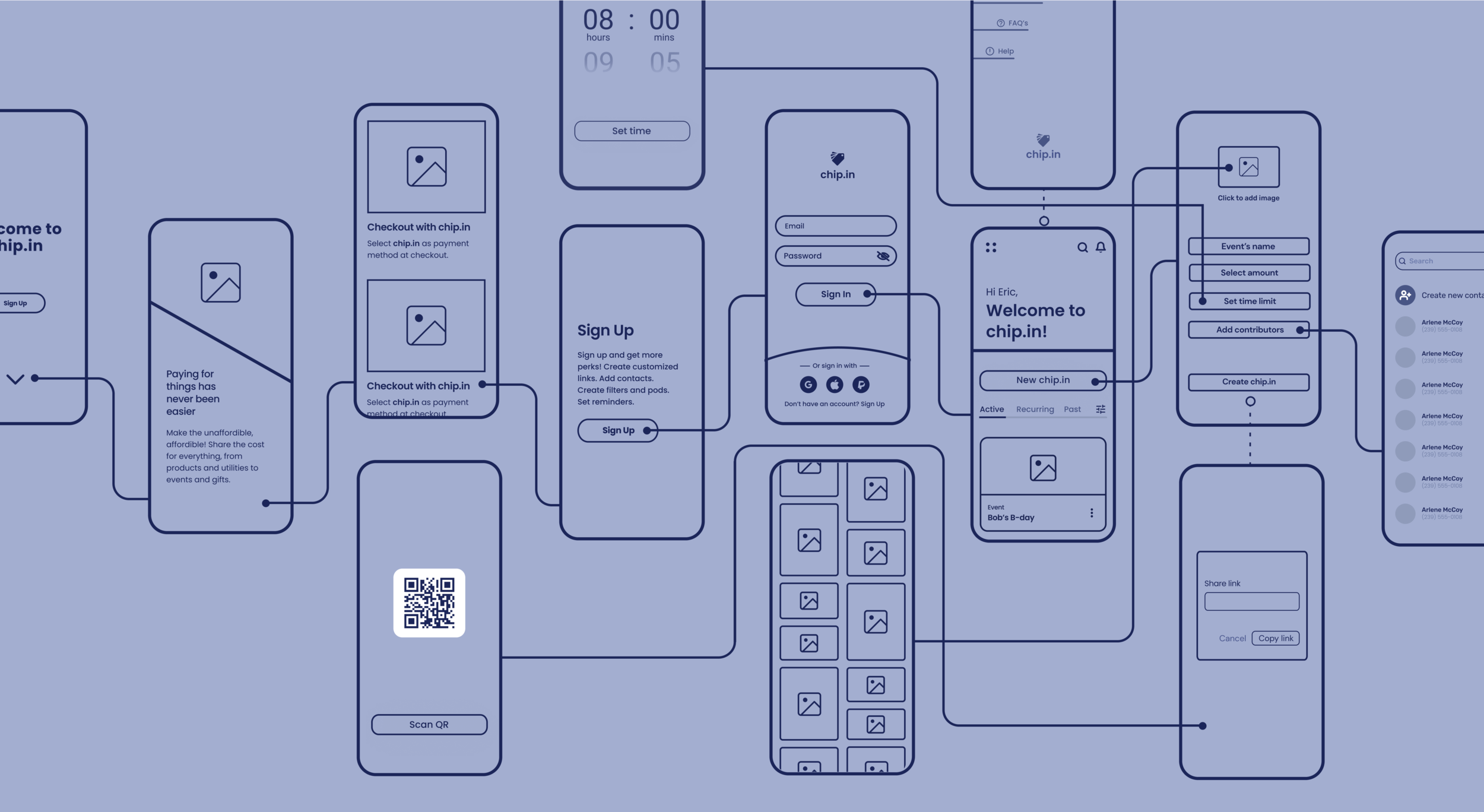
Wireframes
There were two main user groups: Instigators (those who initiate a shared payment) and Contributors. The instigator creates a new shared payment (Chip.in) and invites others to contribute through a link. Our main goal was to shorten the time between creating a new chippin and inviting contributors. We created a dashboard where users could navigate their ongoing payments, edit settings and create a new payment event.
Mid-Fidelity Wireframes V2
Iterations
Based on feedback from user testing, we decided to simplify the journey by reducing visual clutter and combining data. Introducing bottom navigation allowed quick access to features like the main dashboard, prepaid cards, alerts, and help information. Users wanted to know more about how to create and split payments. We introduced that information in the onboarding process. Adding a landing page provided additional guidance and incentives.

Final solution
Landing Page
An online experience should end in action, and the landing page is the moment when we earn the trust and confidence of potential customers. Through the landing page, we created a promotional screen where we could focus on services and product benefits.
Onboarding
We aimed to create a flawless onboarding experience that matched the visual identity. We wanted to guide users in a friendly and welcoming way and explain how to navigate the app.
Onboarding is key to how the rest of the customer journey would be affected. 80% of customers say they deleted an app because they didn't know how to use it. (Wyzol, Customer Onboarding Statistics 2020)
Chip.in Onboarding
Dashboard
Designed to provide at-a-glance-view, we wanted to prevent adding too much information and avoid overwhelming users. We tried to achieve better engagement by grouping all metrics onto one screen.










